Laila ELMANSOUR
- Ain Sbaa, Casablanca
- lailaelmanssour@gmail.com
- Laila ELMANSOUR
- Layalii
- +2126-16329664

As the landscape of web development continues to evolve, React Server Components emerge as a groundbreaking addition to the React ecosystem. This innovative technology is poised to transform the way we build web applications, offering exciting prospects for improved performance, code splitting, and enhanced developer experience. Here’s a quick overview of the areas to be covered in this article:
- Introduction to Server Components
- Understanding React Server Components
- The promise of React Server Components
- Challenges and Considerations
- Conclusion
Now let's try to understand in detail what Server components are in React.
Introduction to Server Components :
One of the most anticipated additions to React is server components. This feature aims to blur the lines between client and server rendering, allowing developers to build highly interactive applications that load faster and consume fewer resources. Server components have the potential to revolutionize how we think about web development by enabling more efficient and dynamic server-rendered content.
Understanding React Server Components
React Server Components, or RSCs, are a cutting-edge feature currently under development by the React team at Facebook. They represent a fundamental shift in how we think about rendering web applications. Unlike traditional React components, which are primarily client-side, Server Components introduce a new server-rendering model.
The key idea behind RSCs is to split components between the server and the client, allowing parts of your application to be rendered on the server while others remain on the client. This decoupling of rendering opens up new possibilities for improving performance, especially in applications with large component trees.
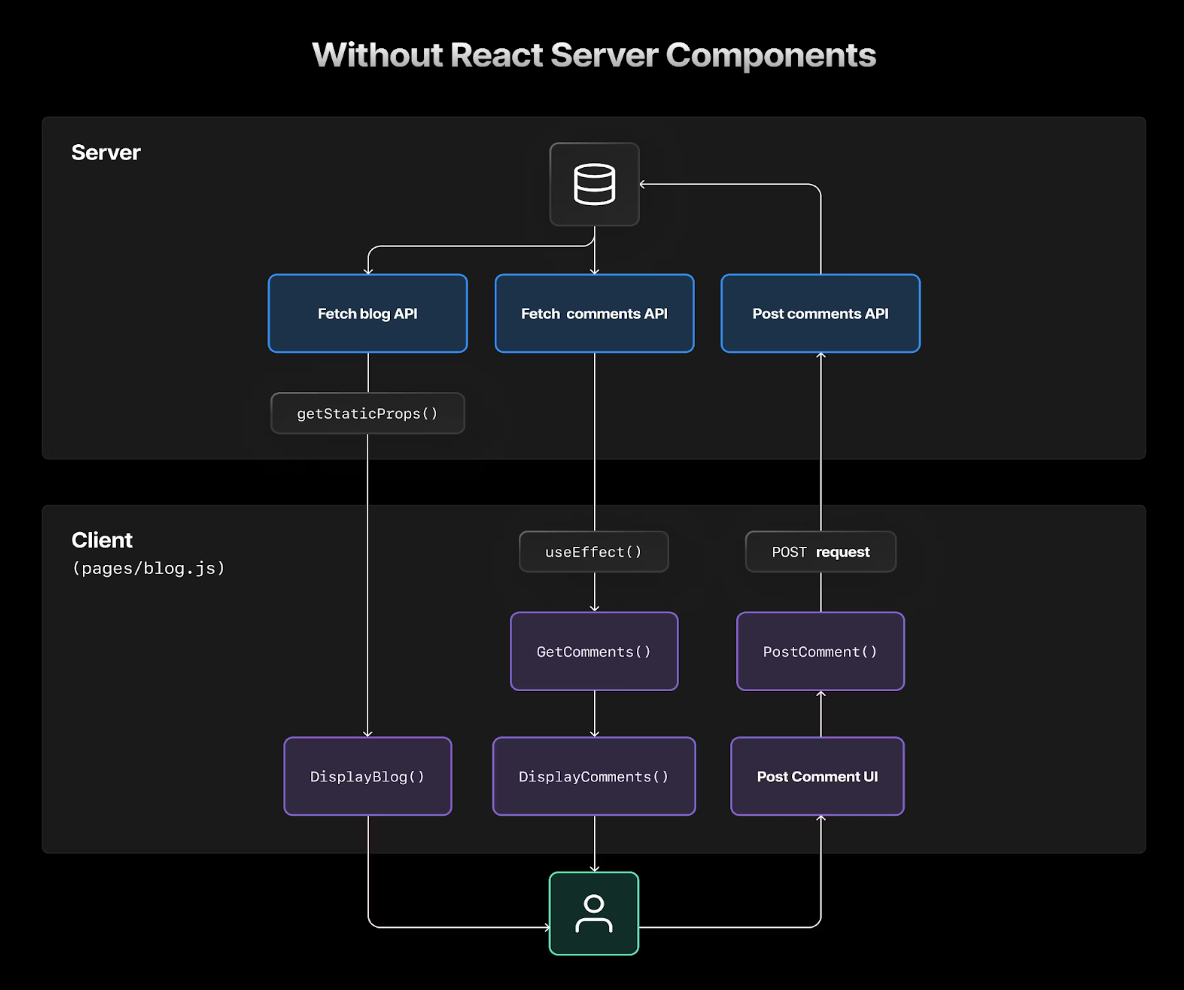
1- In Next.js without React Server Components, data fetching requires an extra API layer:

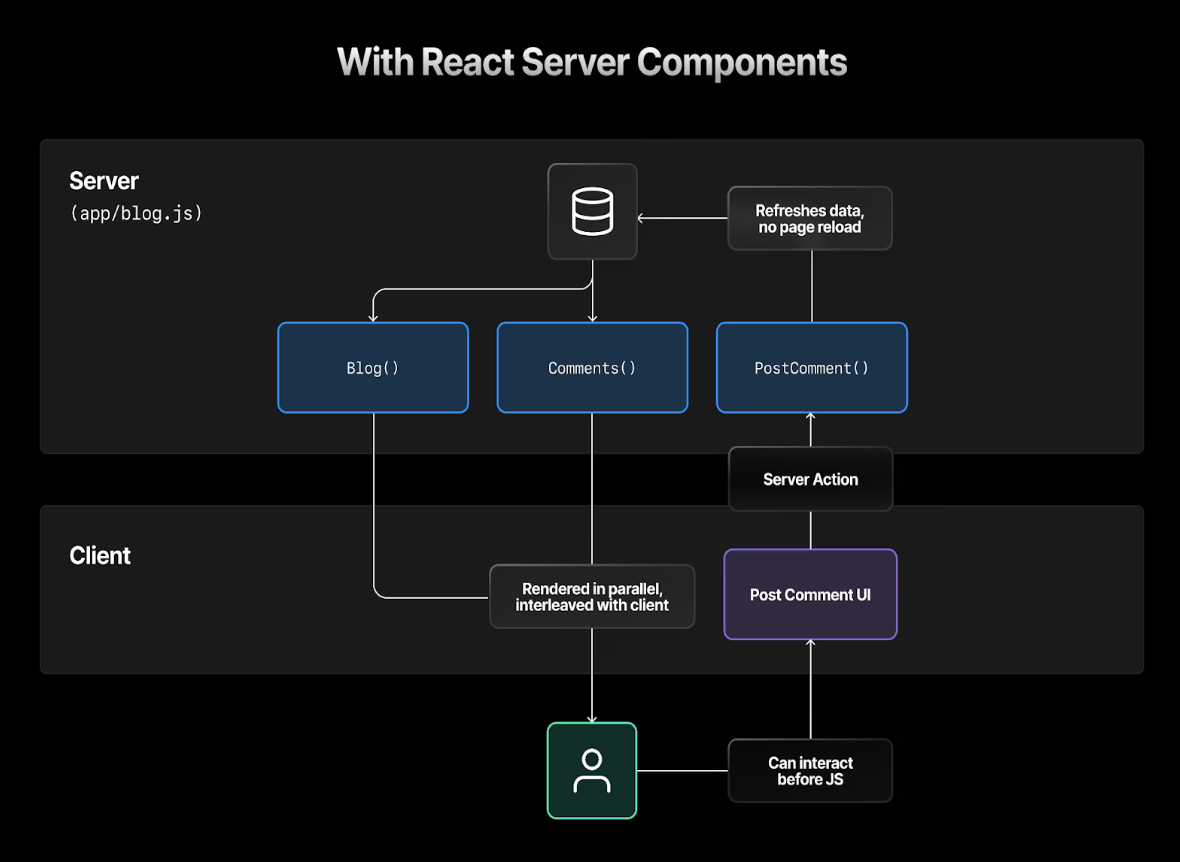
2- In Next.js with React Server Components, data fetching and UI rendering can be done from the same component. Additionally, Server Actions provide a way for users to interact with server-side data before JavaScript loads on the page.

The promise of React Server Components :
Here are some key highlights and updates in React 18:Improved Performance : One of the primary advantages of RSCs is their potential to enhance performance significantly. By rendering components on the server, you can reduce the amount of JavaScript sent to the client, resulting in faster initial page loads. This is particularly valuable for large-scale applications where JavaScript bundle sizes can become a performance bottleneck.
Dynamic Imports and Code Splitting: React Server Components enable dynamic imports at the component level. This means you can load components on-demand as needed, reducing the initial bundle size and improving overall page load times. With RSCs, you can achieve code splitting with minimal configuration, making your application more efficient.
Simplified Data Fetching : RSCs offer a more intuitive and declarative way to handle data fetching. You can fetch data directly on the server and pass it to the client, eliminating the need for complex client-side data loading. This simplifies the code and enhances the developer experience.
Faster Server-Side Rendering (SSR) : With React Server Components, server-side rendering becomes more efficient. The server can render only the necessary components, reducing server-side rendering times and making SSR a more viable option for a wider range of applications.
Challenges and Considerations :
While React Server Components hold great promise, they are still in the experimental stage and not yet ready for production use. Developers interested in exploring RSCs should keep a few considerations in mind:
Learning Curve: Learning to work with RSCs may require adjusting your mental model of component rendering, as it introduces new concepts and patterns.
Tooling and Ecosystem: The ecosystem around RSCs, including tools and libraries, is still evolving. Be prepared for limited tooling support during the experimental phase.
Conclusion :
React Server Components are an exciting glimpse into the future of React development. They offer the promise of improved performance, streamlined code splitting, and a more straightforward approach to data fetching. While they are not yet ready for production use, keeping an eye on their development and experimenting with them in non-critical projects can provide valuable insights into the next evolution of web application development with React. As React Server Components continue to mature, they may become a game-changer in the world of web development, offering developers new tools and techniques to build faster and more efficient applications.
Back